Traditional Hand Inking with Pentel Pen
Brian Allen2016-09-22T08:14:58-04:00This is a YouTube Video of me traditional inking with a Pentel brush. The design I am working on is from a t-shirt I did.
This is a YouTube Video of me traditional inking with a Pentel brush. The design I am working on is from a t-shirt I did.
A fantasy author hired me to create this book cover illustration of his characters for his youth fantasy series of the Green Knight.

Van’s General Store in NYC hired me to create this insane illustration of a crazy tattooed shark riding a bike through the city.

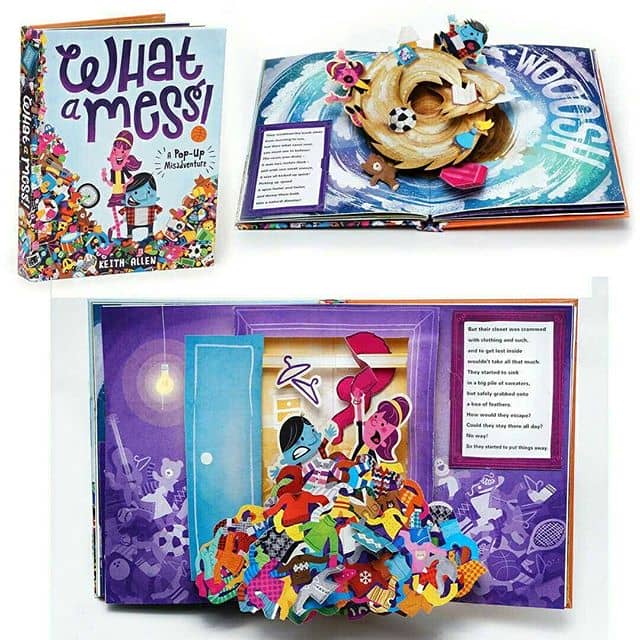
My brother Keith is a super-talented pop-up engineer working at American Greetings - he's created this incredible pop-up [...]

Close-up view of a skeleton rider illustration I created just for myself to try out some new coloring [...]
I created this poster illustration of a motorcycle on the beach for the Wasaga Beach Rally in 2016.
Stylist character design I created for an alternative salon that wanted a hero character for their marketing materials.
I was hired to design this quirky series of characters based on a fantasy podcast for their marketing materials.
Inking a fun Sour Diesel parody for a marijuana-themed t-shirt brand.#art #illustration #tshirt #weed #sourdiesel #sourpatch #marijuana #freelance [...]
Oh man, Kubo is the best, most original movie I've seen in a long time. Go take your [...]
And finally, the Boss all colored and ready to be packaged. There were four characters total in the [...]
Here's a really fun series of shady characters I created for a few e-juice vaping labels that I [...]

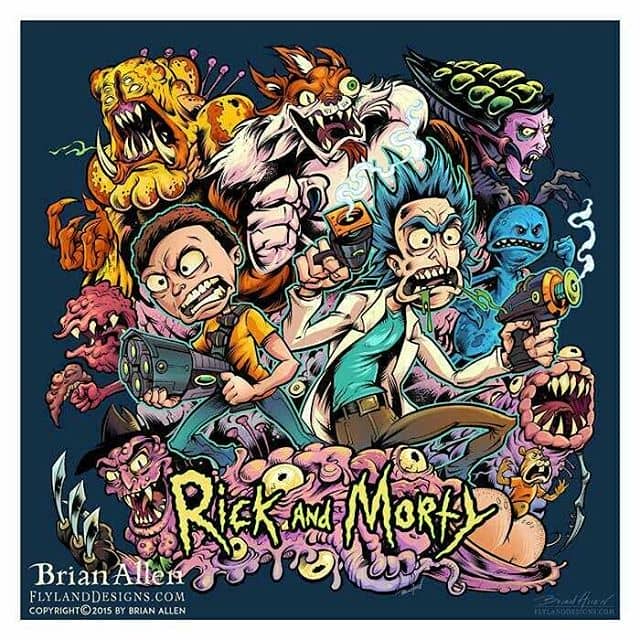
Thanks for all the positive comments about my Rick and Morty design. The shirt will be printed as [...]
This is a personal piece I did for myself recently of a biker skeleton riding through flames on [...]
RIP Ed's Chicken in Dewey Beach :(#RehobothBeach #dewey #edschickenandcrabs Work in progress from the desk of illustrator Brian [...]
Wow, I really Cronenberged up the whole place.#rickandmorty #art #mangastudio Work in progress from the desk of illustrator [...]

Here were the digital inks for my official Rick and Morty tribute illustration - I think the most [...]

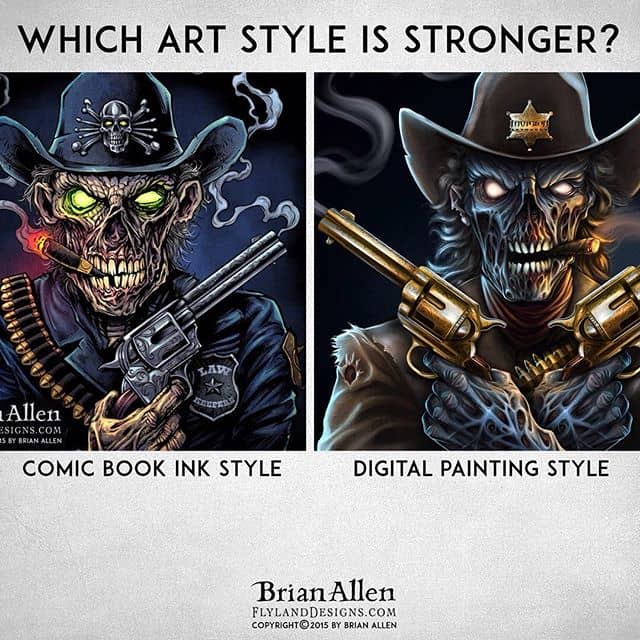
Which of my art styles do you think is better? I often switch between a line-art driven comic [...]
T-Shirt illustration I created of Godzilla using buildings of a destroyed city to stay in shape - how else do you think he stays so fit? The design was set up for silk-screening in limited color, and is also available for purchase at Shirt Woot.

Awesome news! My artwork was hand-picked by the creators of Rick and Morty to be printed as one [...]

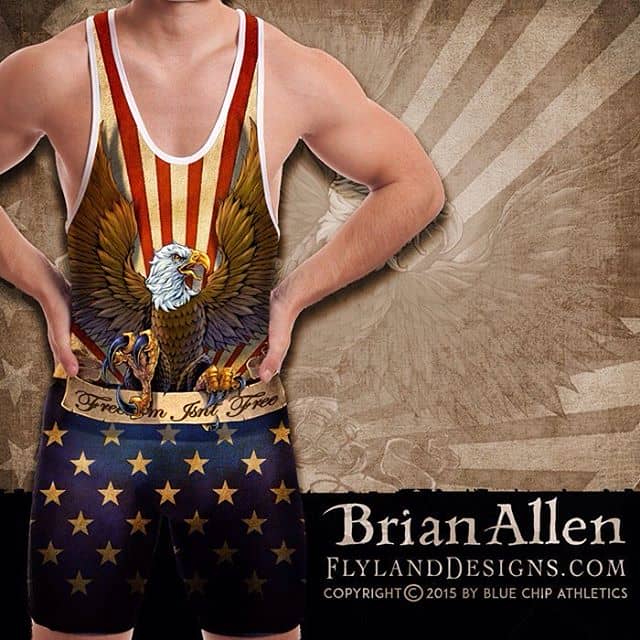
If this is too much America for you, then you can GIIIIIITTT OOOOUTT!!All-over-print dye-sublimated wrestling singlet design I [...]
Coloring an eagle I illustrated recently for a patriotic wrestling singlet in Clip Studio Paint. #patriotic #eagle #clipstudiopaint [...]
Here’s a cool banner I illustrated of a team of dragon characters for a hot sauce brand made by Bonfatto’s Restaurants.
Jungle Cafe t-shirt template I created available for licensing at https://www.flylanddesigns.com/licensing/#tshirt #template #tiki Work in progress from the [...]

Some fun jungle characters I illustrated in Clip Studio Paint. You can't be a legit witchdoctor without a [...]
I illustrated this t-shirt design for Bongjour in conjunction with the popular Chief Greenbud to celebrate his song “It’s 4:20 Somewhere,” a parody of Jimmy Buffet’s tune.
Laying down some colors on my Zombie Trooper in Adobe Photoshop#trooper #zombie #motorcycle Work in progress from the [...]
Comic book style Album cover I illustrated for Bukshot, featuring Violent J from the Insane Clown Posse fighting a horde of zombies.
Inking a variation on a zombie outlaw I had done previously for a Motorcycle Club - this time [...]
Oooooo - Creepy skulls! Drawing in Clip Studio Paint for some wrestling singletsIllustrated by Brian Allen, FlylandDesigns.com#mangastudio #photoshop [...]

Here's the final S&W design I created - like the previous design, this one had to be set [...]
Young-adult fantasy book cover I illustrated for author Charon Dunn, featuring a collection of steam-punk inspired dystopian characters.
Got my patriotic eagle illustration up on RageOn as an all-over print - GET SOME 'MURICA!!https://www.rageon.com/products/american-eagle-and-flag?variant=21200251012#eagle #patriotic #apparel [...]
Digitally painted illustration of an angry Rottweiler taking a bite out of a big Piston for the racing brand Commando Racing Gear.
At Funland Rehoboth Beach admiring some of my handiwork - Graphic wrap o did for a ride. always [...]
Gargoyle t-shirt using Manga Studio 5, wearing MMA fight gloves sitting on a rooftop with a full moon behind. Created for a fitness brand of apparel to be sold at their gyms and front their website.
Limited color silk-screen T-Shirt design I illustrated of a skull emerging from a plant grown in fabric pots made by Grass Roots.
Silk-screen design of a skeleton hand holding a rose I designed for a t-shirt. Created for a fitness brand of apparel to be sold at their gyms and front their website.
Silk-screen t-shirt illustration I created of a pride of lions for a fitness brand of apparel to be sold at their gyms and front their website.
Character mascot design I created of Zeus wielding a lightning bolt.

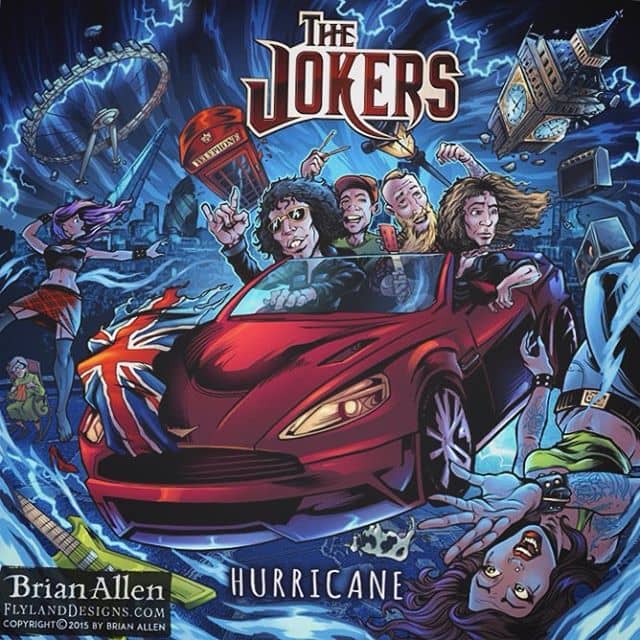
This is a fun album cover illustration I created for a hard rock band called the Jokers for [...]
The band Hang The Jester hired me to create this detailed illustration of an evil jester made of a skull and horns for their latest album cover
Someone from Sweden just ordered a ton of stickers from my store!I am very excited! Work in progress [...]
Here's a detail shot of this crazy motorcycle rally poster I did with Lincoln and Douglas in an [...]
Silk-screen poster illustration of a happy Loch Ness Monster I created for the band Lochness Monster.
...just throwing some inks down on a wielding, motorcycle riding, Abraham Lincoln Work in progress from the desk [...]
T-Shirt illustration I created for a marijuana-themed apparel line. The first strain in the series is “Sour Diesel,” in which we depicted a bunch of Sour Patch Kids hi-jacking a big diesel truck.

Logo design I created of an evil pac-man for an arcade’s logo design and branding. The client wanted [...]
T-Shirt illustration I created for a marijuana-themed apparel line. The first strain in the series is “Sour Diesel,” in which we depicted a bunch of Sour Patch Kids hi-jacking a big diesel truck.
My new officemate! Work in progress from the desk of illustrator Brian Allen
Logo design I illustrated of a punk rock blowfish for a vaping brand called Blowfish Competition Vape.
A series of character concept turn-arounds I illustrated for a series of vinyl zombie figurines that will be manufactured and sold in a catalog.
Logo design I created of a welding mask with viking horns for a welding company called Norseman Fabrications.
Sketching a logo design for an arcade in California of a whacked-out Pac-Man#pac-man #arcade #coins #sketch Work in [...]
How to draw Lochness Monster for rock poster and t-shirt using Pentel Brush pen on paper.

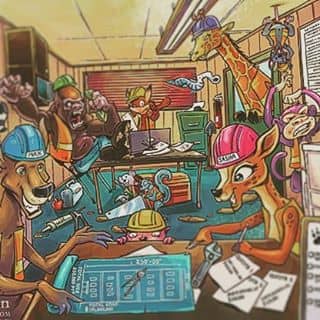
This is a detailed series of illustrations I created for a children’s book teaching kids about construction. Each [...]
Here's another shot from the Pandaemonium book by Out of Step Books that my work was featured in. [...]

Super-thrilled to share this news with you: my work was pubilshed in a gigantic volume of artwork called [...]
A family of Deep Sea underwater adventurers in a Steampunk style I designed and illustrated for an educational publisher.