Cheech and Chong Speed Inks
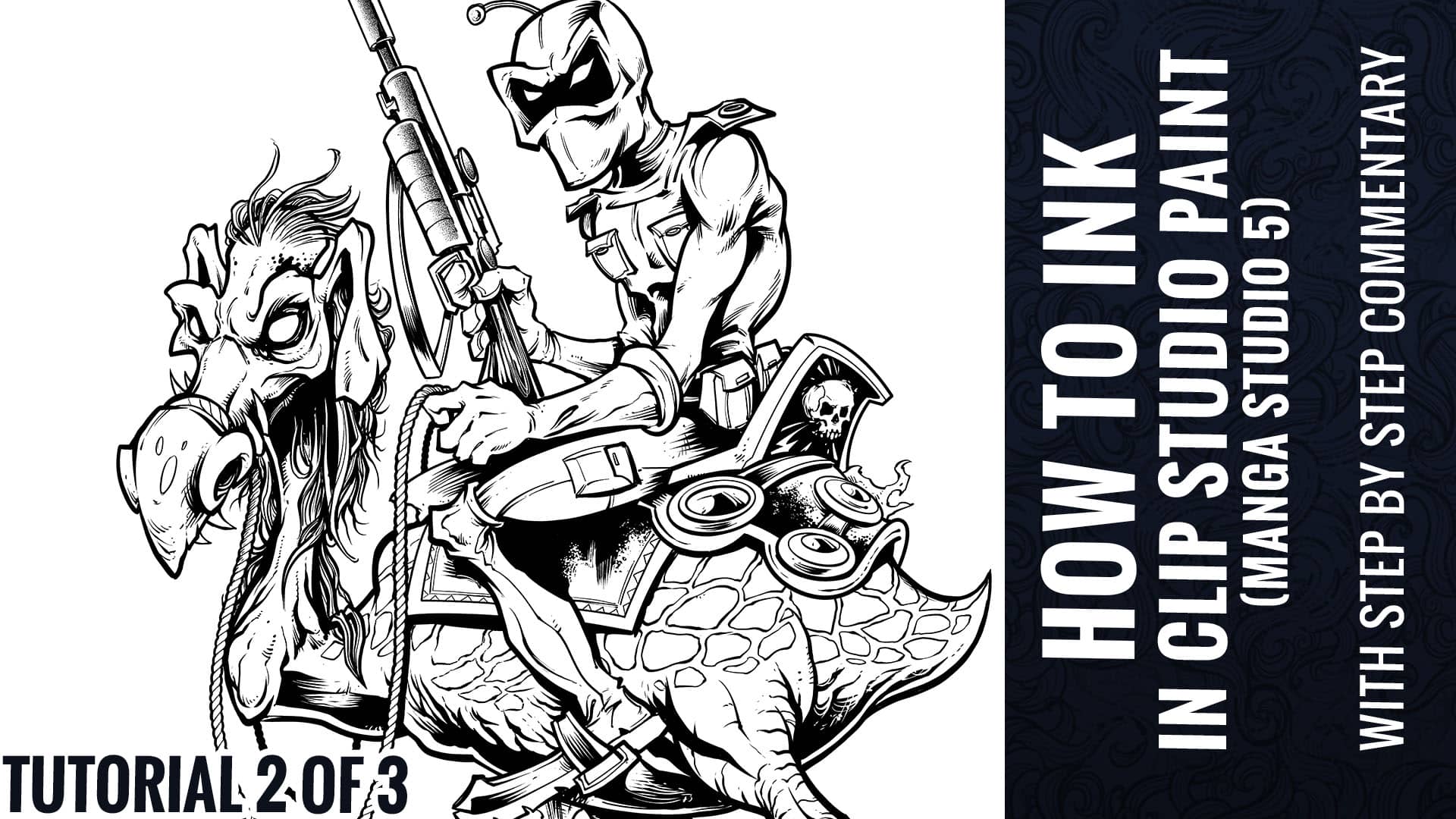
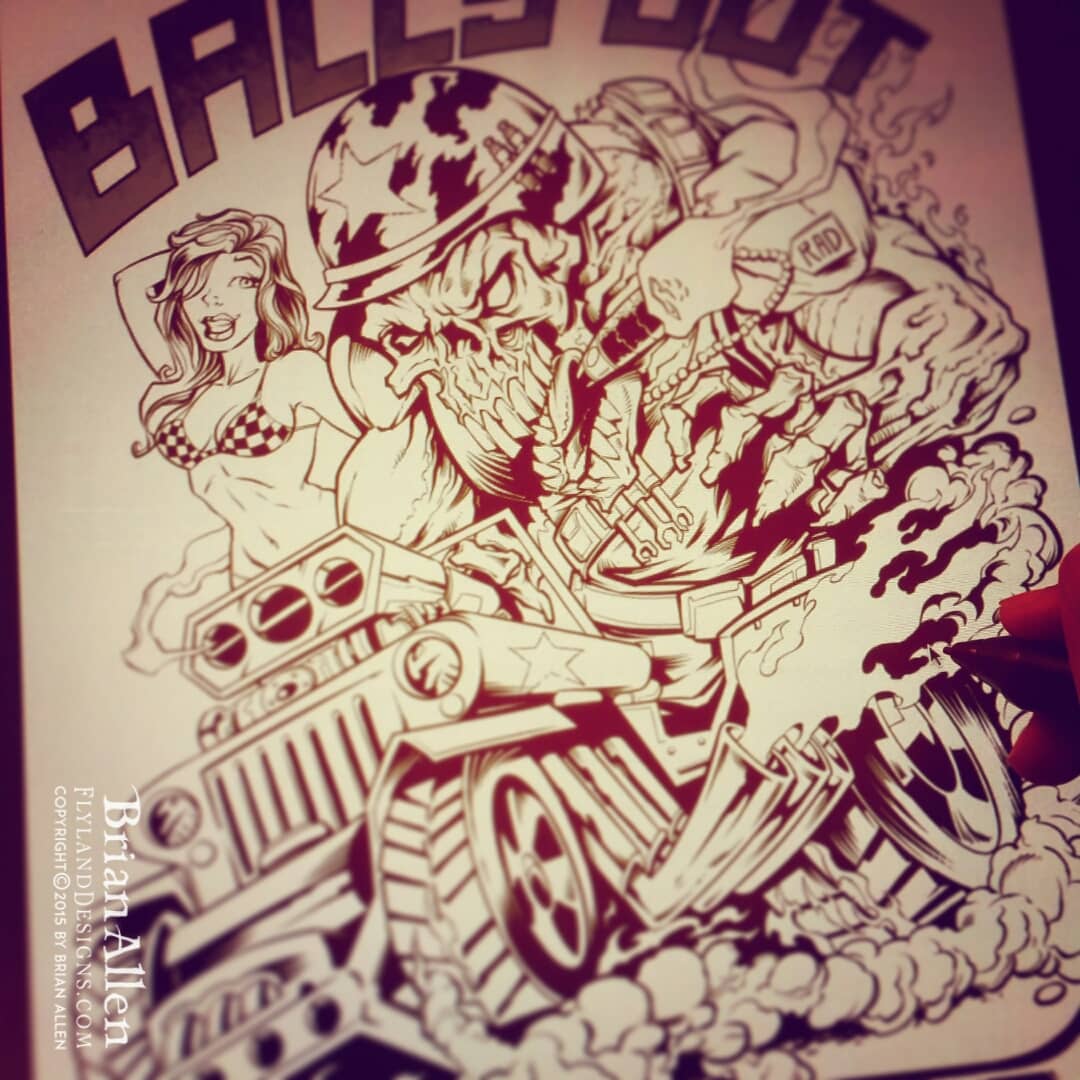
Brian Allen2017-12-12T10:23:40-05:00Silk-screen t-shirt illustration I created in tribute to the legendary Cheech and Chong from Up In Smoke with the characters as weed-eating, brain-smoking zombies. I drew this artwork in Clip Studio Paint (Manga Studio 5) with a Wacom Cintiq.